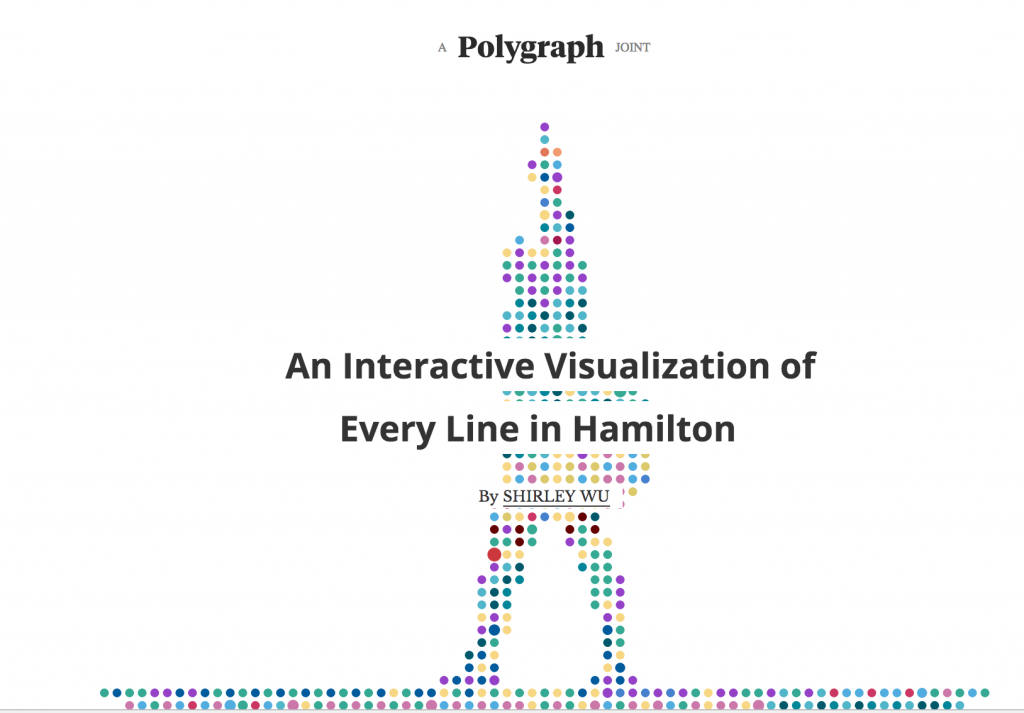
Check out Shirley Wu’s visualization of each line of lyric from the Broadway hit Hamilton (requires a lot of scrolling down).
Here are some possible discussion questions for your students:
- How does this visualization help you gain insight into Hamilton? What, if anything, gets in the way of gaining insight?
- How do colors help you understand Hamilton? How do they get in the way?
- What kinds of analysis are possible with this tool?
- One of the challenges of visualized data is that, unlike spreadsheet data, it cannot be automatically read aloud for those with visual impairments. How would you explain the tool to someone who cannot see the data? What would you add to the tool to make it more accessible for those with visual impairments?
- Overall, how do you rate the effectiveness of this visualization? Support your argument with examples from the visualization.
Hope this makes for a conversation that is nonnnnn-stop!